Cara Gantikan Older Post Newer Post Kepada Tajuk Entry
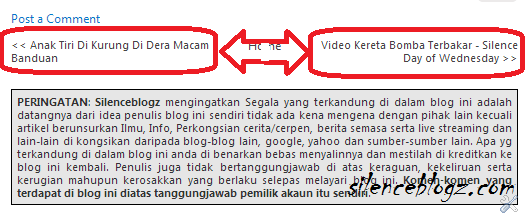
Kali ini nak share tutorial bagaimana Cara gantikan older post dan newer post kepada tajuk entry suapaya lebih menarik dan di sifatkan lebih mesra SEO, sebelum pengubahsuaiaan pada kod HTML ia kelihatan seperti gambar rajah di atas seperti di dalam bulatan merah tersebut.Langkah mudah bagaimana cara untuk gantikan older post, newer post kepada tajuk entry adalah seperti berikut;
- Login dashboard
- Template
- Edit HTML
- Cari kod ini </head> dengan menggunakan key (ctrl+F)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
Kemudian save.
Selepas itu pergi ke layout sila klik "Add a gadget" dan "Add HTML/Javascript" dan paste kan kod di bawah ini :
<!-- Post title blog START -->Kemudian save, dan cuba lihat hasilnya. Contoh Cara Gantikan Older Post Newer Post Kepada Tajuk Entry akan kelihatan seperti di bawah.
<style type="text/css">
#blog-pager-newer-link {font-size:90%;width:200px;text-align:left;}
#blog-pager-older-link {font-size:90%;width:200px;text-align:right;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("<< " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " >>");//rgt
});
});
</script>
<!-- Post title blog END -->
Selamat mencuba. Sebarang pertanyaan sila kemukakan di ruangan komen.



Assalammualaikum, entri guide yang bagus, kemas dan mudah faham, ahak amcam is review entri nie ok tak?
ReplyDeletep/s: is isi tabung Hishop satu.
@Muhammad Noor Firdaus iskandar BIn Haji Bashah kecik tapak tanga niru saya tadahkan... silakanlah
ReplyDeleteTeruslah berbagi informasi tentang OLDER POST... mengunjungi blog yang bagus dan penuh dengan informasi yang menarik adalah merupakan kebahagiaan tersendiri.
ReplyDeletetq kongsi info yang menarik ni yer
ReplyDeleteTerima kasih. Dah lama cari tuto ni :)
ReplyDeleteTerima kasih SB.. Saya ubah suai sikit saiz font dan width supaya sesuai dengan blog saya..
ReplyDeletemacm best je huhu posyar pkai header balik eyh nice
ReplyDeletesuka dengan tutorial nie...
ReplyDelete