Cara Buat Table Di Blog Guna HTML | Berikut adalah cara buat "table" di blog menggunakan HTML kod yang simple dan mudah difahami.
Banyak kaedah dalam penggunaan Table di blog. Antaranya boleh di gunakan di ruangan sidebar mahupun di ruangan entry. Ianya bergantung kepada kreativiti anda sendiri. Di sini terdapat beberapa contoh yang saya sediakan untuk anda supaya anda lebih faham bagaimana satu-satu table itu di buat.
Sebelum itu kenali apa itu yang di maksudkan dengan "table"?
TABLE ditakrifkan dengan tag <table>.
Table A dibahagikan kepada baris (dengan tag <tr>), dan setiap baris dibahagikan ke dalam sel data (dengan tag <td> itu). td bermaksud "Table data", dan memegang kandungan sel data. A tag <td> boleh mengandungi teks, pautan, imej, senarai, borang, jadual lain, dan lain-lain.
Dalam erti kata lain Table ini mewujudkan pengasingan antara ROW dan COLUMN.
Ok sekarang dah paham kan apa itu table? masih kurang paham? ok cuba lihat gambarajah di bawah;
 |
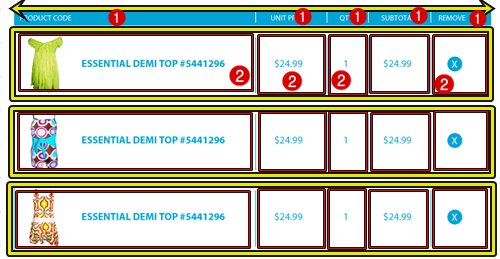
| Contoh Table yang di gunakan di BlogShop. |
Contoh Table 1
| Tajuk 1 | Tajuk 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Kod Table di atas adalah ;
| <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> |
Contoh Table 2.
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
* ini contoh Table 2 row dengan 2 column. Table tanpa Header. Kod table masih sama seperti di atas, apa yang perlu anda edit atau buang adalah;
<th>Header 1</th>
<th>Header 2</th>
Berikut salah satu contoh kegunaan Table dalam pembikinan blog Khususnya dalam pembikinan Entry.
| BANNER BLOG | LINK BLOG | PENERANGAN |
|---|---|---|
 | http://babyaimacomel.blogspot.com | Blog yang mengisahkan pelbagai bla... bla... blaa.... |
 | http://www.blogger2u.com | Blog yang mengisahkan pelbagai bla... bla... blaa.... |
Table Banner Exchange di atas saya olah menjadi 3 Column. Kod HTML masih sama seperti contoh 1. Apa yang di tambah cuma kod column sahaja.
Dimana saya tambah kod berkenaan? Lihat kod yang bewarna MERAH.
| <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> <td>row 1, cell 3</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> <td>row 2, cell 3</td> </tr> </table> |
Itu sahaja perkongsian Mengenai Cara Buat Table Di Blog Guna HTML. Namun anda masih boleh lagi mengubah kod diatas menggunakan jenis-jenis Border style seperti contoh di bawah;
border-style: dotted; border-style: dashed; border-style: solid; border-style: double; border-style: groove; border-style: ridge; border-style: inset; border-style: outset;Atau anda boleh link ini untuk Tutorial Cara membuat Border Style.

owh, macam tu. boleh eh buat table dlm entri? okey, nanti slow2 try buat tengok =)
ReplyDeletenice info.. jarang org wat tutor cam nih.. :)
ReplyDeletewah,, first time jumpa tutorial gini,, potia hebat!! :D
ReplyDeletewoah good2.. tetiba palo eden poning hahahaha. but gud sharing bro
ReplyDeleteilmu mmg bagus dikongsikan camni...hehe terima kasih berkongsi bro...
ReplyDeletenice tutorial..
ReplyDeleteƪ(˘⌣˘)┐ ƪ(˘⌣˘)ʃ ┌(˘⌣˘)ʃ
Good info, thanks sharing :)
ReplyDeleteperkongsian yang jarang dibuat org :)
ReplyDeleteo... macmtu... camana plak kalo nak centerkan table yg diletakkan dlm entri? trm kasih ya
ReplyDeletenice info.. jarang org wat tutor cam nih..
ReplyDeleteterimakasih informasinya sangat membantu,
ReplyDeletethank you for sharing
ReplyDelete